<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>鼠标轨迹</title>
<style>
.stage {
width: 100%;
}
.title {
margin: 0;
}
.track-monitor {
background-color: rgb(242, 241, 241);
padding: 0;
border: 2px solid grey;
margin-right: 5px;
}
.track-coordinate {
background-color: grey;
color: white;
height: 25px;
line-height: 25px;
font-size: 12px;
margin: 5px 0px;
}
.track-coordinate-list {
font-size: 12px;
width: 100%;
word-break: break-word;
border: 2px solid grey;
margin: 5px 0px;
min-height: 100px;
padding: 2px 2px;
}
</style>
<script>
var isDrag = false; //是否拖拽
var count = 0;
window.addEventListener('load', function () {
var pad = document.getElementById('pad');
var stage = document.getElementById('stage');
var monitor = document.getElementsByClassName('track-monitor')[0];
var coordinate = document.getElementsByClassName('track-coordinate')[0];
var clist = document.getElementsByClassName('track-coordinate-list')[0];
var clist2 = document.getElementsByClassName('track-coordinate-list')[1];
var reset = document.getElementsByTagName('button')[0];
var context = pad.getContext('2d');
var ctx = context;
var cset = [];
var cset2 = [];
var padHeight = 500;
var fixSize = function () {
monitor.width = stage.clientWidth;
context.strokeStyle = 'grey';
context.lineWidth = 1;
context.setLineDash([8, 8]);
context.beginPath();
for (var i = padHeight / 10; i <= padHeight; i += padHeight / 10) {
if (i < padHeight) {
ctx.moveTo(0, i)
ctx.lineTo(stage.clientWidth, i);
ctx.stroke();
}
ctx.fillStyle = "red";
ctx.font = "12px 宋体";
ctx.fillText(i + ', ' + i / padHeight * 100 + '%' + ';' + i, 3, i - 2);
}
for (var i = stage.clientWidth / 10; i < stage.clientWidth-1; i += stage.clientWidth / 10) {
ctx.moveTo(i, 0)
ctx.lineTo(i, stage.clientHeight);
ctx.stroke();
ctx.fillStyle = "red";
ctx.font = "12px 宋体";
ctx.fillText(parseInt(i) + ', ' + parseInt(i / stage.clientWidth * 100) + '%', i - 60, 12);
}
ctx.fillStyle = "red";
ctx.font = "12px 宋体";
ctx.fillText(parseInt(i) + ', ' + parseInt(i / stage.clientWidth * 100) + '%', i - 60, 12);
context.closePath();
context.setLineDash([]);
ctx.moveTo(0, 0);
};
window.addEventListener('resize', function () { fixSize(); });
pad.addEventListener('mousemove', function (e) {
if (isDrag) {
count++;
// 绘制轨迹
context.setLineDash([]);
context.strokeStyle = 'black';
context.lineTo(e.offsetX, e.offsetY);
context.lineWidth = 2;
context.stroke();
// 打印坐标
coordinate.innerHTML = count;
cset.push(e.offsetY / padHeight);
clist.textContent = cset.join(',');
cset2.push(e.offsetX + ':' + e.offsetY );
clist2.textContent = cset2.join(',');
}
});
document.addEventListener('mousedown', function (e) {
isDrag = true;
context.beginPath();
})
document.addEventListener('mouseup', function (e) {
isDrag = false;
context.closePath();
})
reset.addEventListener('click', function () {
fixSize();
cset = [];
cset2 = [];
clist.innerHTML = '';
clist2.innerHTML = '';
coordinate.textContent = '在方块中滑动鼠标';
count = 0;
});
fixSize();
});
</script>
</head>
<body>
<div class="stage" id="stage">
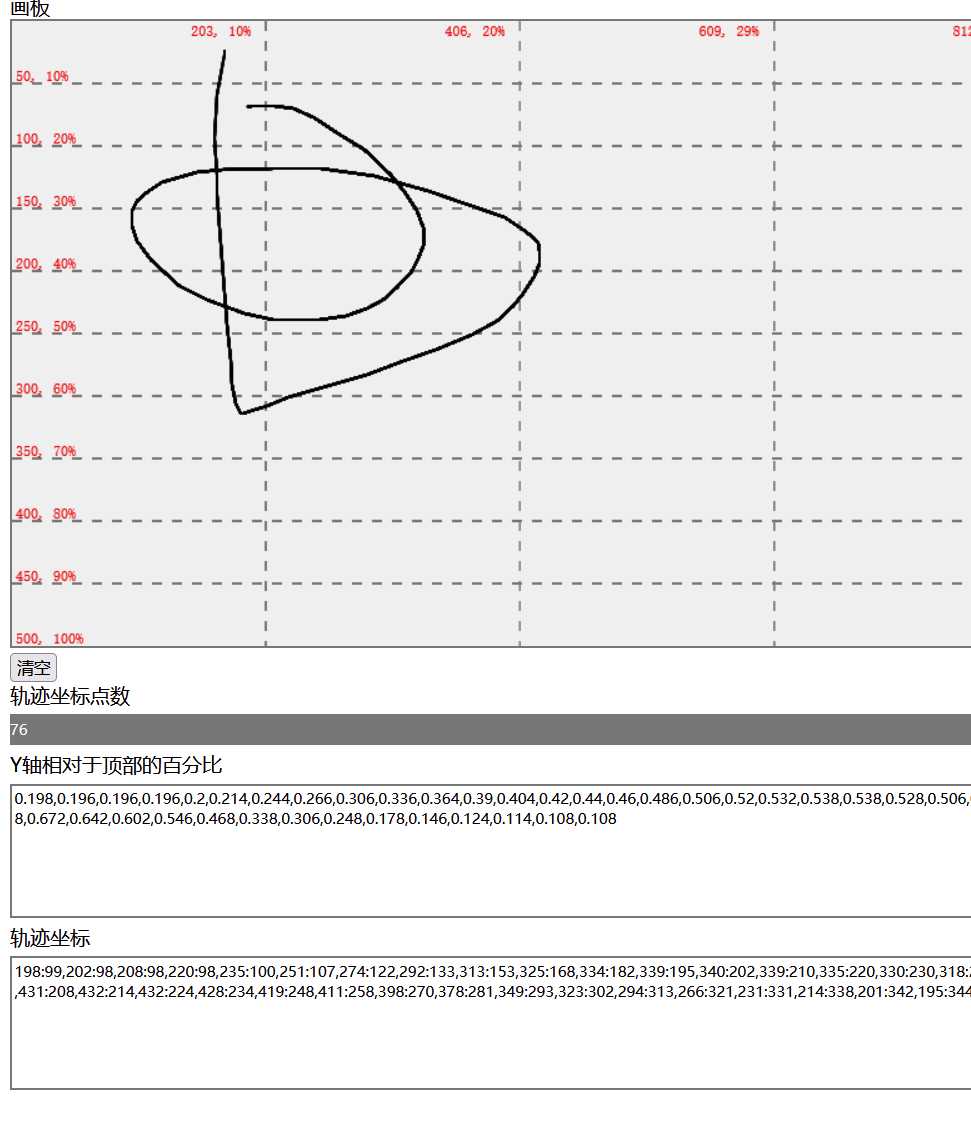
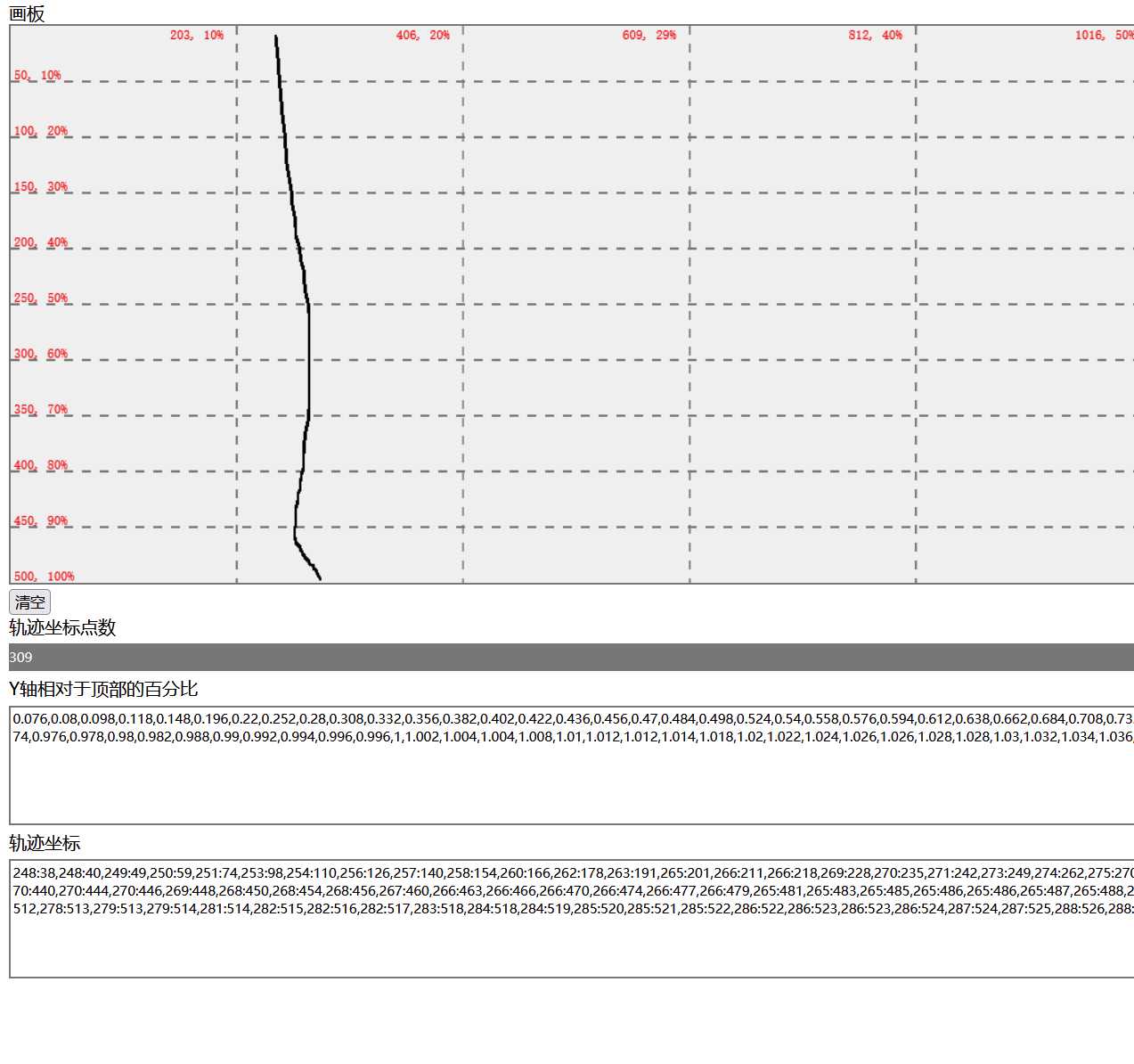
<p class="title">画板</p>
<canvas id="pad" height="500" class="track-monitor"></canvas>
<button type="button">清空</button>
<p class="title">轨迹坐标点数</p>
<div class="track-coordinate">在方块中滑动鼠标</div>
<p class="title">Y轴相对于顶部的百分比</p>
<div class="track-coordinate-list" id="percent"></div>
<p class="title">轨迹坐标</p>
<div class="track-coordinate-list" id="coordinate"></div>
</div>
</body>
</html>
Views: 116